概要
PMPでは、ユーザーへの各種サービス提供に際して、共通ユーザーアカウント(PlayMining ID/PMID)を作成いただいております。
これはコンテンツの利用においても同じで、ユーザーがコンテンツの利用を開始(新規登録)する、またはコンテンツにログインをする場合、PMIDを使うことになります。
このため、独自のログイン機構をご用意いただくのではなく、全コンテンツ共通で使用するログイン画面を使ってユーザーを識別するよう実装いただいております。
実際の共通ログイン画面はこちらをご参照ください。

本ページではログイン画面を利用した新規登録・ログインのユーザーフローや仕様、コンテンツ側で実装いただく内容についてご説明します。
シーケンス
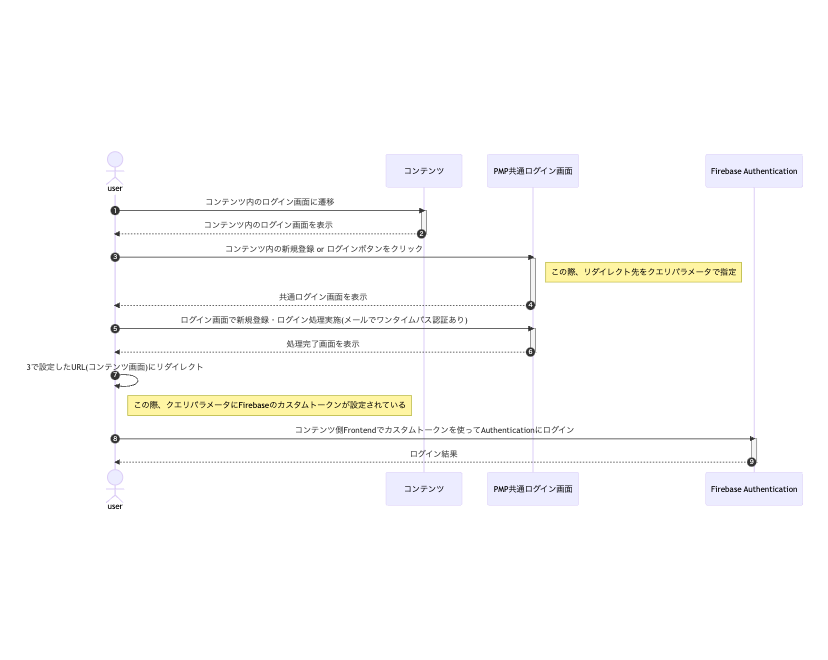
sequenceDiagram
autonumber
actor user
participant game as コンテンツ
participant market as PMP共通ログイン画面
participant FA as Firebase Authentication
user ->>+ game: コンテンツ内のログイン画面に遷移
game -->>- user: コンテンツ内のログイン画面を表示
user ->>+ market: コンテンツ内の新規登録 or ログインボタンをクリック
Note right of market: この際、リダイレクト先をクエリパラメータで指定
market -->>- user: 共通ログイン画面を表示
user ->>+ market: ログイン画面で新規登録・ログイン処理実施(メールでワンタイムパス認証あり)
market -->>- user: 処理完了画面を表示
user ->> user: 3で設定したURL(コンテンツ画面)にリダイレクト
Note right of user: この際、クエリパラメータにFirebaseのカスタムトークンが設定されている
user ->>+ FA: コンテンツ側Frontendでカスタムトークンを使ってAuthenticationにログイン
FA -->>- user: ログイン結果

全体の流れ
コンテンツ画面→共通ログイン画面→新規登録・ログイン処理→リダイレクト→コンテンツ画面表示と共にFirebaseにログインとなります。
リダイレクト先は共通ログイン画面表示時にURLパラメータで指定します。詳細は「実装内容」をご参照ください。
リダイレクト後、コンテンツ側でFirebaseへログインするためにカスタムトークンを使用します。コンテンツ側のフロントエンドでカスタムトークンを使用してFirebase Authenticationにログインする処理の実装をお願いします。
Firebaseについて
PMPではすべてのユーザーのアカウント情報をFirebase Authentication上で一元管理しており、ユーザーのログインおよびログイン状態の確認はFirebaseAdminSDKを用いる仕様となっております。
ご利用のパッケージマネージャに合わせてFirebaseAdminSDKをインストールし、フロントエンドへの組み込みをお願いします。
参考資料:
Firebase を JavaScript プロジェクトに追加する
https://firebase.google.com/docs/web/setup?hl=ja
なお、ご利用開始に必要となる認証情報の連携については、利用方法のセクションをご参照ください。
実装内容
共通ログイン画面への遷移
コンテンツの画面から共通ログイン画面への画面遷移を実装してください。
環境 | 共通ログイン画面のURL |
STG3(DEV) | https://market-stg3.web.app/accounts/login |
STG1 | https://market-stg1.web.app/accounts/login |
PROD | https://daa.playmining.com/accounts/login |
遷移先URLには
redirect_urlというkeyでリダイレクト先となるコンテンツ側のURL(URLパラメータも付加可能)を含めてください。javascript// コンテンツ側で「ログイン」などのボタンを押下した処理 async function moveToLoginPage() { window.location.href( `https://daa.playmining.com/accounts/login?redirect_url=${linkToGamePage}` ) }
なお、ArrowListによる制御を導入しているため、リダイレクト先となるURLが決定しましたら、テスト前までに必ずプラットフォームチームへご連絡ください。
リダイレクト後の処理
共通ログイン画面の処理が完了したあと、コンテンツへのリダイレクト時にFirebase Authenticationのログインに使用するカスタムトークンを
auth_tokenというパラメータで返却します。当該トークンを使って
signInWithCustomToken() によるFirebaseへのログインを実装してください。参考資料:
カスタム トークンを作成する | Firebase Authentication
https://firebase.google.com/docs/auth/admin/create-custom-tokens?hl=ja
JavaScript でカスタム認証システムを使用して Firebase 認証を行う
https://firebase.google.com/docs/auth/web/custom-auth?hl=ja
カスタムトークンの有効期限はFirebase Authenticationのデフォルト仕様通り1時間になっています。
また、新規登録時にはURLパラメータに
isNewUser=true が付加されます。これを利用して、新規登録ユーザー専用の処理を実装することが可能です。
javascript// リダイレクトした後のFirebaseAuthenticationのログインの実装イメージ async function signIn() { await firebase.auth().signInWithCustomToken( getParam("auth_token") ) } /** /* get parameter value from url query parameter */ function getParam(key) { // to be implemented }
IDトークン取得処理
現在のログイン状態を確認するなどの場合には、
firebase.auth().currentUserを利用してください。javascriptasync function getToken() { const currentUser = firebase.auth().currentUser; if (currentUser === null) { // require login } return await currentUser.getIdToken(true) }
オプション
KPIデータの計測
